web6047 - 2024年 10月
私がプログラミングを好きなのは、探求心と創造性を満たしてくれるからです。
- 探求心:
ファミコン版「ドラゴンクエスト」に衝撃を受け、憧れて、そのための断片的なプログラムを作ることを楽しんできました。
断片的なプログラムとは、「マップを描画するだけ」とか、「プレイヤーキャラを動かすだけ」とかです。
そういう憧れに向かうステップ(探求)に、心躍る喜びがありました。 - 創造性:
この創造性とはアイデアを形にする喜びのことです。
もともと自分のアイデアを形にする「ペーパクラフト」や「木工」などのモノ作りが好きだったので、プログラミングとの相性が良かったようです。
- Special Documents -
特別な記事へのリンク
ゲームコーナー
その他 単発のアプリ
- 以降は日記です -
2024年10月7日
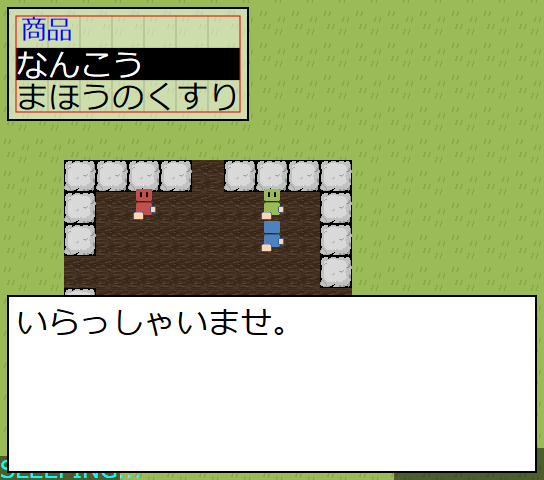
RPG開発 試作品2のスクリーンショット
開発中 RPG のスクリーンショットです。

「RPG自作プログラミング手順書」が開発のメインであり、個々の RPG 作品はその書類の副産物となっています。
もう 4 作も 5 作もその手順書により作っています。
上図のスクリーンショットの RPG も手順書の終わりまで来たら、プログラムをボツにして、手順書をもっとよくするために次の RPG をゼロから作ることになります。
手順書を作りながら、たくさん RPG を作る中で、当初の「RPGを作りたい!」とか「RPGはどんなプログラムなのか」というところがだんだん見えてきた気がします。
RPG は複数のシステムを組み合わせたものであることは確かであり、1つ1つのシステムにノウハウがあり、一朝一夕ではできないもの、ひとつひとつのシステムに感動がある、という感じがしています。
以前から「RPGはどんなプログラムなのか」と、そのシルエットが見えないでいた、見当がつかないでいたのは、当然のことだったと思います。とにかく複雑なんです。
スクリーンショットの中で、お店の売り物のメニューに「商品」と無骨に書くところや、「ここはどうぐやだ」とは言わずに「いらっしゃいませ」とだけ言わせているところに、ちょっと考えがあります。
商品、と一言添えられているだけで、メニューの品物の名前の文字が、"商品" に見えてきます。
見ている側は客となり、そのつもりで商品を見ることになると思います。
そんな思いでどこまでできるかが少し問題になっています。
夢なかばで終わる恐れがあるんだわさ。

2024年10月20日
CGツクール3D PC-98「CGツクール3D」試した1
LOGiN DISK&BOOK シリーズ「CG ツクール3D ログイン版ミラージュ」
ヤフオクで買いました。
1,000円 + 送料 1,210円 = 2,210円。
▼35 年くらい前、私が当時高校生だったころに買って持っていたもので、当時 4,800 円でした。
▼その裏表紙
ヤフオクで買ったものは、付属ディスクのうち 3.5 インチフロッピーディスクは欠品していて、5 インチフロッピーディスクだけが入っていました。
このツクールのディスクコピーのために、手元にある PC-9801 本体(UV11)を 1 年ぶりくらいに電源オンしたら、いろいろ動かなくなっていて、動かすまでに少し苦労しました。
なんとか無事に 5 インチフロッピーから 3.5 インチフロッピーへディスクコピーし、それを Windows 11 に読ませて 98 エミュレーターで起動できました。
そして、本の入門部分を読みながら作図を始めました。
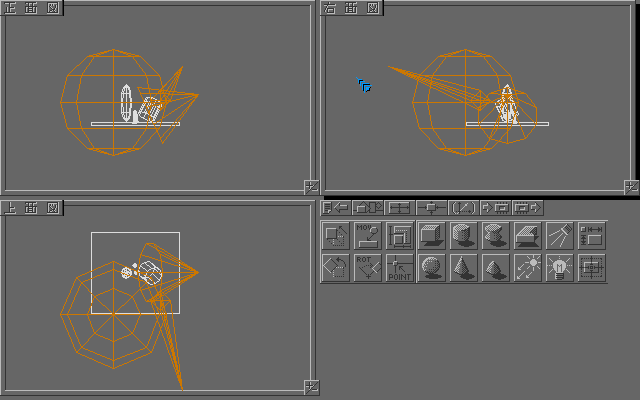
▼三面図

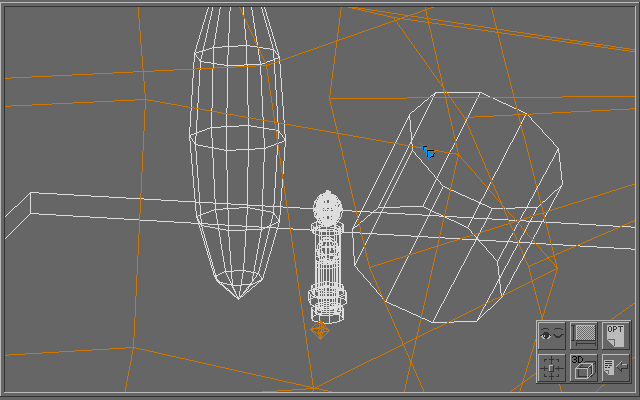
▼パース図画面

▼そして、レイトレーシング結果

PC-9801 は 4,096色中 16 色の同時発色ができます。
当時の各コンピューターの色数は、
| ファミリーコンピューター | 50 色中 25 色 |
| MSX2 | 512 色中 16 色 |
| PC-8801mkIISR | 512 色中 8 色 |
| MZ-2500 | 256 色 同時発色 |
| FM77AV | 4,096 色中 16 色 |
| X68000 | 65,536 色 同時発色 |
そういう感じだったので、上図の色味で「良いほう」だったのかもしれません。
当時私が使っていた PC-9801 本体(RX21)と、それに対して Windows 11 上で動く PC-9801 エミュレーターの「Neko Project 21/w」の性能を比較すると、
| PC-9801 本体 | 》倍率 》 | 「Neko Project 21/w」 | |
|---|---|---|---|
| CPU | Intel 286 CPU | Neko Processor II (Intel Pentium 4 あたり) | |
| CPU 動作周波数 | 12MHz | 》18.4倍 》 | 221MHz(設定次第) |
| メモリ | 640KB | 》1,600倍 》 | 640KB~1,024MB(設定次第) |
| ディスク容量 | 1.2MB | 》3,412倍 》 | 4,095MB |
当時の本体だと、上図の景観をレンダリング開始して、終了するまでに 6 時間以上かかっていましたが(夜寝て朝起きてもまだレンダリングしていた)、Neko Project だと「Screen」メニューから「No wait」にチェックを入れたりしてさらに高速化して 10 分くらいで終わります。(とは言っても、現在はレイトレーシングで 10 分はかかりすぎ中のかかりすぎです。PlayStation5 とかは通常の動作画面がレイトレーシングですよね)
また、当時はこのソフトを使っていて、だいぶ やりづらくてモデリングに時間がかかっていた覚えがありますが、Neko Project だと処理速度が速いおかげで操作性が格段に良くて作業もサクサクと進みます。
この本を読んでいたら、
>CGツクール3D では、画像を計算する際に、1677万色でピクセルの色を計算しています。
>フルカラー画像データは、RGB ベタ形式という、標準的なファイル形式で記録されています。
と書かれていて、その画像を表示できないかといろいろ調べたら、Windows 11 の susie という画像ビューワーで表示できました。(ツクールで、.IPR ファイルと .RGB ファイルが作成されるので、その2つを Windows 11 へコピーして .RGB ファイルの拡張子を .q0 に名前を変えて、その .q0 を susie で開く)

当時はまさかこんな画像を出力しているとは知りませんでした。
1 作品作るのに 6 時間以上かかるということで、このソフトウェアを購入して当時作れた作品は 2 個だけでした。
なつかしいなぁ。
…と言うために今回ヤフオクで買ったのではなく、最初は、『なつかしいだけだとお金も時間ももったいない』と思って買わないことにしていたんです。
でもこの画質、

で、RPG のモンスター画像を作ったら味があって面白いんじゃないか、と思いついて買うことにしたんです。
『1,000 円くらいなら』、と思って即決で落札しましたが、販売者が札幌の中の人で、送料が思いがけず 1,210 円で、『合計 2,210 円だと分かってたら買わなかったのに~』って思いました。
でも 1,677万色で表示できるのは面白いし、減色なモデリングの色味も面白いので、まぁいいかなと思います。
「CG ツクール3D ログイン版ミラージュ」ということで、おおもとの "ミラージュ"ってなんなの?と調べてみたら、情報が出てきたのでリンクを張っておきます。
- みらーじゅの歴史(インターネットアーカイブです)
2024年10月21日
CGツクール3D PC-98「CGツクール3D」試した2
PC-98 の「CG ツクール 3D」でもう少し遊んでみます。
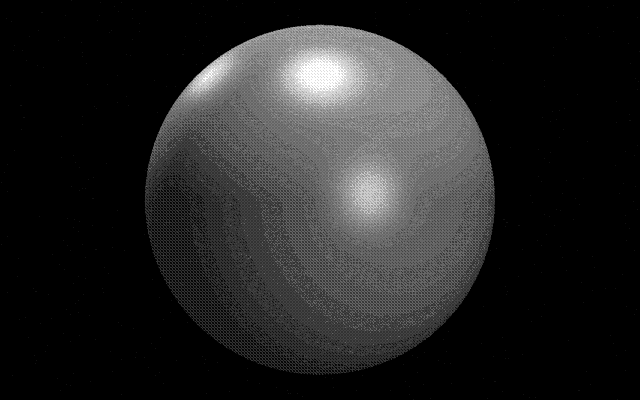
▼ただの球。16色

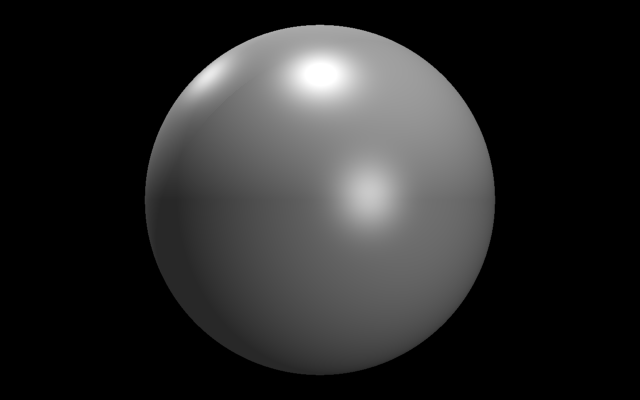
▼そのフルカラー

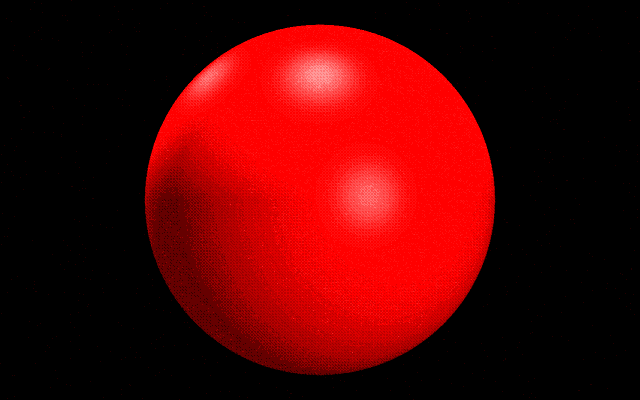
▼赤色。16色。

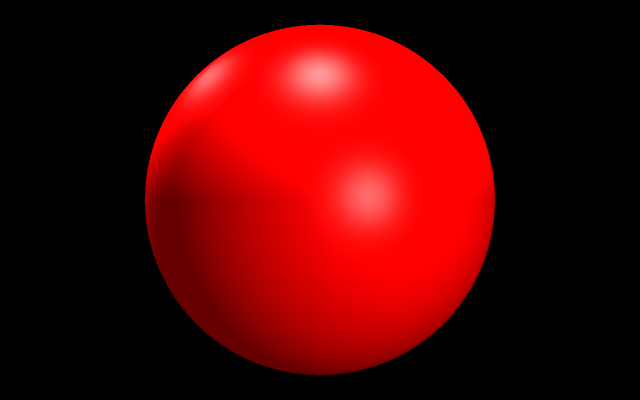
▼そのフルカラー

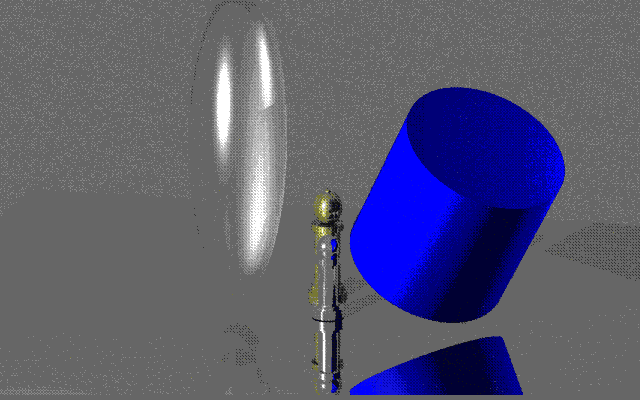
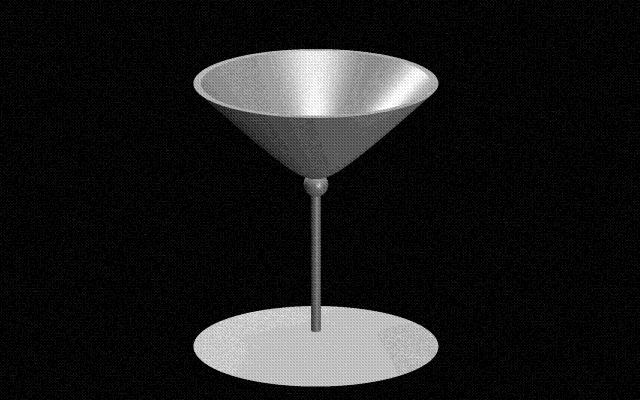
▼グラス、属性無し。(同ソフトウェア付属データです)

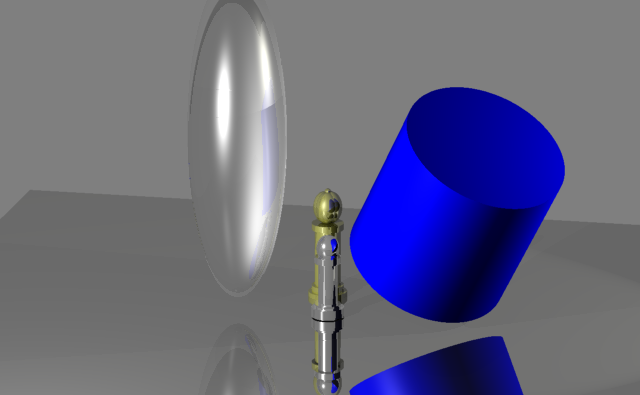
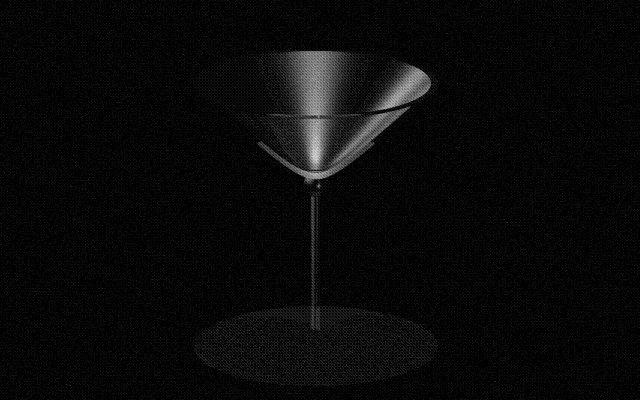
▼クリア属性。

▼そのフルカラー。

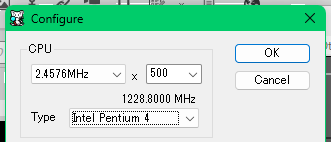
エミュレーターの設定で、このように、CPU を 1.2GHz 動作にしても、

レンダリングのスピードは、あまり上がりません。
最後のフルカラーのグラスは、エミュレーターの設定をどのようにしても 3 分くらいかかります。
もしかしたらレンダリングのアルゴリズム(計算)が物理的に多くの無駄があって?、仮に Windows11 で直接動かしてもそのくらいのスピードがかかってしまう、、のかな?
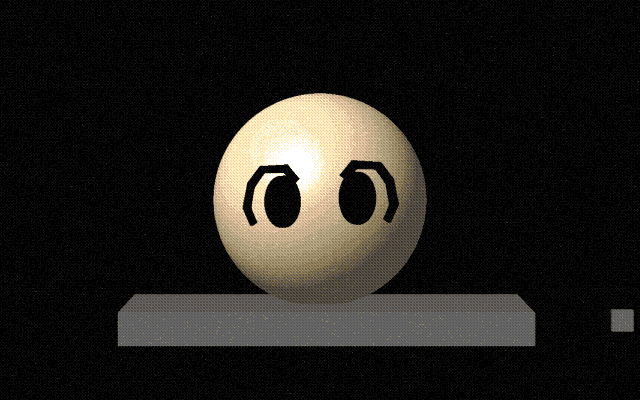
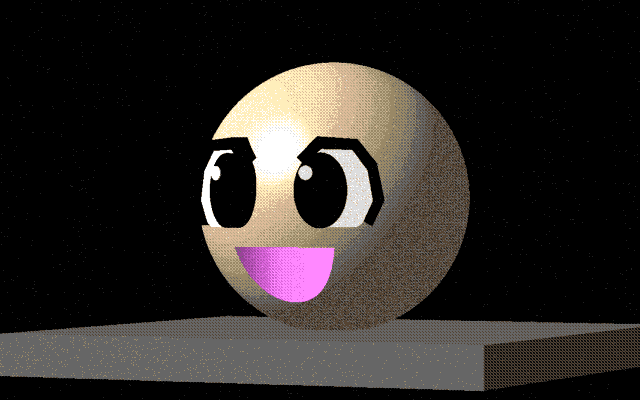
▼キャラの頭を描きました。

▼白目と、目の輝きと、口を付けました。

- 一般向け 3DCG ソフトウェアの黎明期のソフトウェアであるためか、操作性がとても悪く、作図に時間がかかる。
- 上図は肌色、白、黒、ピンク、床の灰色の5色程度ですが、色数がちょっと増えるだけで、全体的な色味に不自然さが出てきます。”制限のある中で工夫をして目的のものを作ろうとすると、面白さがあふれる” という私の個人的な仮説があるので、この制限は面白いゲーム作りには好条件と言えます。
- このソフトウェア「CG ツクール 3D」にはバグがあり、作業のさまたげとなる。
- ゲーム作りの中で時間がかかる作業である「作画」をこの「CG ツクール 3D」にたくすのは、無謀な気がする。
▼上図のフルカラー。

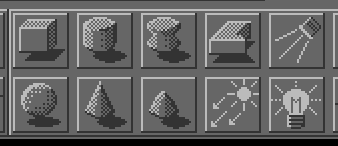
使える形状がこれしかありません。

上段の右から2番目にポリゴンらしきものがありますが、一定の厚みのある多角形の「板」を作ることができ、作った後の再加工はできません。まぶたの黒いフチはこれで作りました。
この他、形状同士の論理演算ができます。上図のピンク色の「口」は、円柱で「引き算」して作りました。
上で示すツール群だけでは、人間らしい「りんかく」は作ることができず、球で作るしかありませんでした。
2024年10月24日
事業会計 講習会2回目/全4回
2024年8月23日に行ってきた「税金の講習」は、正式には、「会計ソフトを利用した記帳指導」と呼ばれています。
今日はその2回目の指導を受けてきました。
青色申告などに詳しい税理士の人なのかな、個別指導をしてくれます。
しかし、私はプログラミングをいっぱいやっているわりには、こういう講習は歳のせいかついていくのが大変になっています。
こういう「事業を進める」ためには人との会話は重要で、それについて四苦八苦しているようじゃ先が思いやられるなと思いました。
- 複式簿記の複式とは、取引の2面性について複数、複式と言っている。
- 2面性というのは、1つの取引は2つの見方ができて、それは原因と結果である、というもの。
「売上があり、収入があった」というとき、売上は原因であり、収入は結果です。
どちらも金額は同じで、いくらの売り上げがあった、いくらの収入があったと、この2面について同じ金額で記録を取ります。
2つの面から捉えることで、お金が入ってきた・物が出て行った理由など、詳細に記録することができる。 - 債務とはいわゆる借金のことと考えてよい。将来支払わなければいけないお金。
2024年10月26日
CGツクール3D PC-98「CGツクール3D」 実用確認1
PC-9801 の「CG ツクール 3D」でモンスターを描こう!ということで…
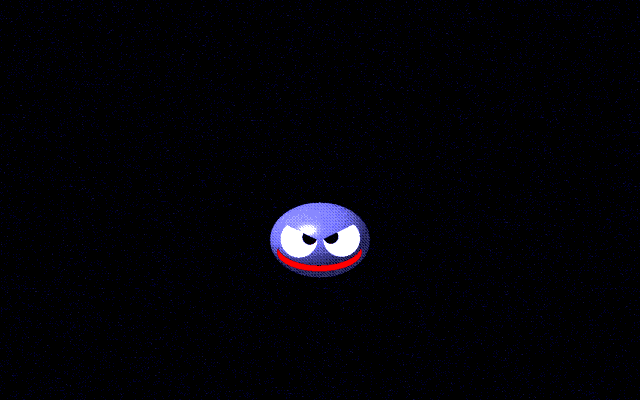
▼スライムを描いた。

▼でも少し横から見ると…アイーン

▼どっちが良いかって話だけど…

まぁ、”いくら画像が良くてもゲームが面白くないなら意味は無い” っていう見方があって…
ゲームで遊ぶ人ってゲームで遊んでいるのであって、CG を見に来ているわけではありませんからね。
だから画像はどっちでもいいっていうのが私の答えです。
3D は作っていて思ったけど、時間がかかって、体力を大きく奪われる。
その上、CG ツクール 3D だと表現力も低いから…いくらなんでも苦労しそうだなぁ…。
▼フルカラー。

PC-9801 の時代にこの色のクオリティを見たら、新しい世界を感じただろうなぁ。
次の記事ではこのスライムが戦闘画面で登場します。
RPG開発 「試作品2」 デモあり
RPG の試作品2です。画面をクリックしてから、↑↓←→。
スマートホンなどで地図が邪魔なときはクリックすると消えます。
- マップ上を移動できる。キャラが4人行進する。
- zキーを押すとコマンドメニューが開く。「はなす」と「どうぐ」のみ。
- 敵に遭遇する。(1種類のみ)
- どうぐ「なんこう」だけは使って仲間を回復できる。それ以外の道具や魔法を使ったり何かすると全停止するので、その時はブラウザの更新ボタンを押してください。
- マップ上の要所でイベントが発生する。
- 町に店があり、買い物ができる。
CGツクール3D PC-98「CGツクール3D」 実用確認2
PC-9801 の「CG ツクール 3D」でいろいろやってみようということで、キャラクターを作ってみようと思いました。
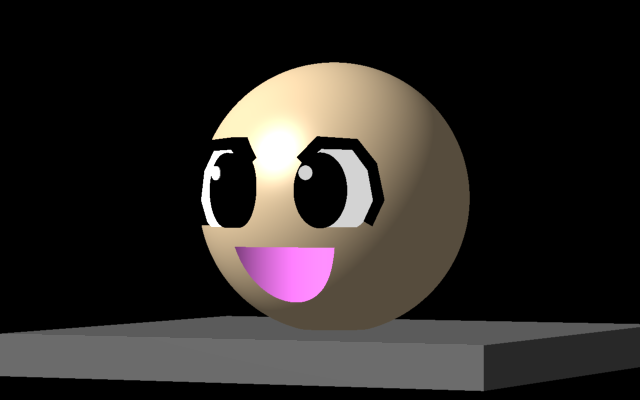
▼カクカクの目元を、

▼丸くしました。

きゅーとだねぇ。きゅっきゅっきゅっ(疲れたから)
▼そのフルカラー。

▼髪の毛をちょっと付けて、、

▼そのフルカラー。やはり、けっこうしんどい。

気が付いたら、上の記事で作っていたスライムのファイルをこの顔のデータで上書きしていて、スライムのデータは消えてました。しんどいRの2乗。身の上に心配Rの2乗。3乗だっけ?
そういや、PC-9801(DOS などコマンドラインが主体のコンピューター)ってそういうことがよく起こっていた気がする…。
自分が今どのディレクトリにいてどのファイルで作業しているのか、よく誤認するって感じかなぁ。。
それにしても、楕円と球と円柱だけでここまで可愛いのができるなら、やはり絵というのは人々が考えているのとはちょっと違うところにポイントがあるんじゃないかな、と思います。
また、「制限がある中で何かを作る」というのは、面白さがあふれることにつながる、、というのもそうかもしれない。
MAYA とか Shade3D は、できることが多すぎて間違ったペン(ツール、やり方)を手に取って、つい、つまらないものを描き出してしまうのかもしれません。
できることが限られていれば、単純な世界で集中して「面白さはこれしかない」と描き出せるのかもしれません。
高度なツールにしろ、低レベルなツールにしろ、どちらにしてもその面白さを出せないで指をくわえて見ている人達がいます。でもその人たちも日常で、絵を描くのと同じことをやっています。
- 姿見(大きな鏡)を前にして、
- コーディネート。
- 「この服とこの服か」、「いや、この服とこの服か」、としっくりくる組み合わせを探します。よしこれで良いかな。
- この服だけじゃ足りないから新しい服を買ってこないと…
これは誰でもやっていることです。そして、
- 白紙を前にして絵を描きます。
- パーツとパーツの組み合わせ方について、
- 「このくらいか」、「このくらいか」、とそのバランスを取ります。よしできた。
- 女の子ばかり描くだけじゃ足りないから男も描けるようにならないと…
同じことを、絵の中でもやっています。
それが慣れていて早めに「できた」になる人は絵が描ける人。
それが不慣れでなかなかできない人は絵が描けないと言っている人。
その道に入ろうとしても、勝手が分からずに「慣れる」に至らず、投げ出すなんてこともよくあります。
その勝手の部分を丁寧に教える(教わる)必要があります。
「時間をかけて」、「わかるように」、「やさしく」、「実践的に」、教える以外に道はないです。
最近になってそういう(当たり前の)答えが出てきたところです。
2024年10月29日
このサイト びっくり吹き出し
HTML の任意の部分にびっくり吹き出しを入れられるようにしました。
店長おすすめ!
いまだけ!
レジで50%OFF!
売れてます
このプログラムは JavaScript と HTML の CANVAS タグを使っており、アルゴリズムとしては「楕円を等間隔に分割する」ことで実現しています。
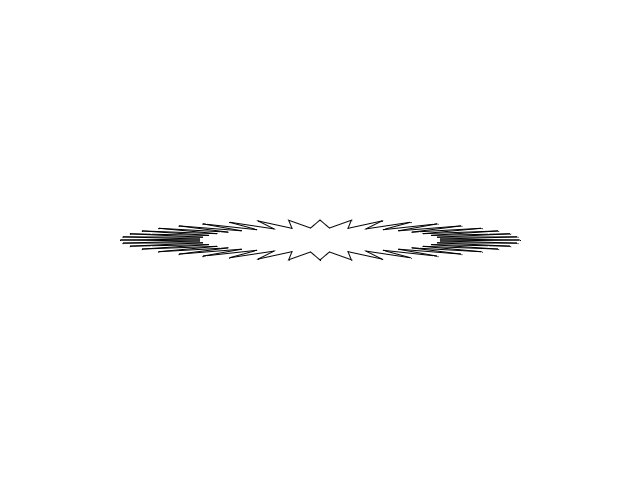
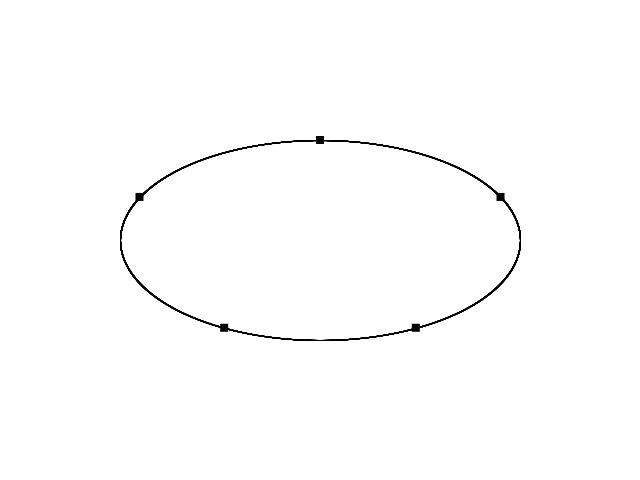
最初、楕円を分割するとき、単純に角度を等角度で分割していましたが、それだと綺麗なびっくり吹き出しになりませんでした。(下図)
▼単純に角度を等角度で分割

上下方向は適度なギザギザですが、左右方向は「小刻みすぎ」なギザギザになって、つり合いが取れていません。
(ここで言う「等角度」とは、正円における等角度であり、正円は計算によって上下方向、左右方向の比率が変更され、楕円となります)
これを綺麗にするためには、等角度ではなく、「円周上の等間隔」で分割しなければなりません。
しかし頑張って考えても分からなかったので、ChatGPT に聞いてみました。
あんまり面白くない会話かもしれませんが、興味のある方はどうぞ。
会話の最後の方で、ただのプログラムである会話 AI にわざわざ自己解決の内容を話し、その「自己解決の内容を会話 AI に話す」ことの意味の無さについて話している部分があります。そこはちょっとドラマチックに感じました。
でもこの会話で提示されたプログラムは「円周上の等間隔」の分割にはなっていなくて、役に立ちませんでした。
また、WEB 検索してその数学的な計算方法を突き止めましたが、「普通ではない」と言えるほど難しい内容でした。
楕円の円周を等間隔で分割するというのは、数学としてはとても難しいことのようです
しかたなく、下記のような原始的な方法を使うことにしました。
- 楕円の円周の長さを近似的に得る。(記事末尾にその2種類のプログラム)
- それを「等間隔に分割するときの分割数」で割ると、1間隔の長さが得られる。
- 角度を 0 ° から 360° まで、0.000001° のような微細な角度ずつ進める。
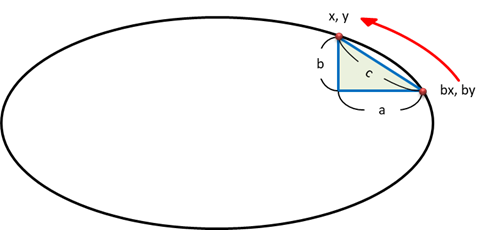
- その角度ごとの円周座標(たとえば下図 bx,by と x,y)を結ぶ直線の長さ(下図 c)を三平方の定理で求めて、角度を進めるたびにその長さを累積していく。

(微細な角度ずつ進めるので、上図の三角形は実際はもっと微小です) - 累積が1間隔の長さに到達したらそこが分割のポイントとなる。
そうやって楕円の円周を等間隔に分割することができます。



その HTML ファイル。
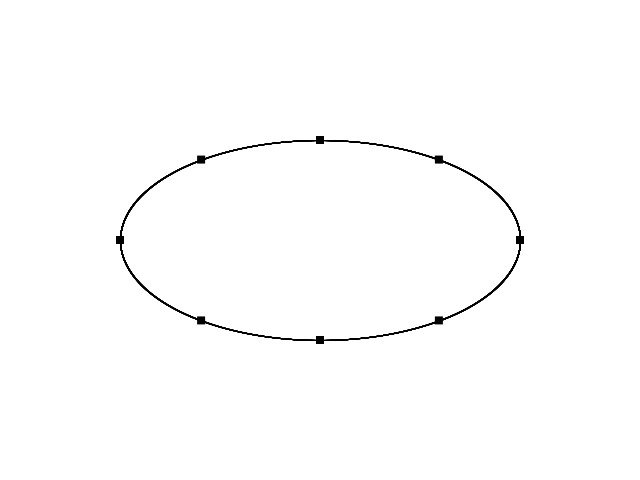
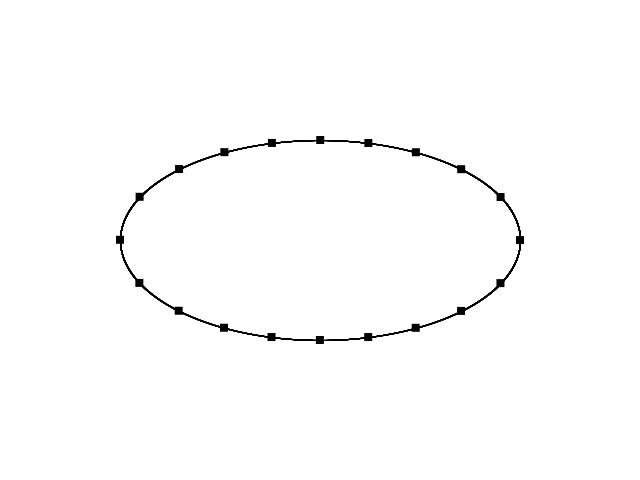
楕円の中に小さな楕円を置き、角度の位相を少しずらして、ポイントを直線で上手に結ぶと、
なんと!
びっくり吹き出しになります。

上下方向、左右方向ともに適度なギザギザになっています。
その HTML ファイル。
▼「原始的な方法」の手順1の「楕円の円周の長さを近似的に得る(2種類)」です。
// https://stat3d.com/archives/33267
function getDaenLengthA( a, b, n ) {
// n は精度
let result = 0;
for( let i = 0; i < n; i ++ ) {
let t = ( Math.PI * i ) / ( 2 * n );
result += Math.pow( a * a * Math.cos( t ) * Math.cos( t ) + b * b * Math.sin( t ) * Math.sin( t ), 0.5 );
}
result *= ( Math.PI * 0.5 / n );
result *= 4;
return result;
}
// 自作版
function getDaenLengthB( a, b, seido ) {
let stepTheta = Math.PI * 2 / seido; // 等角度
let sum = 0;
for( let i = 0; i < seido; i ++ ) {
let theta = stepTheta * i;
let x = a * Math.cos( theta );
let y = b * Math.sin( theta );
if( i != 0 ) {
// 三平方の定理でポイント間の距離を求める。
let lenX = x - bx;
let lenY = y - by;
let len = Math.sqrt( lenX * lenX + lenY * lenY );
sum += len;
}
bx = x;
by = y;
}
return sum;
}HTML であればどこにでも配置可能です。


画像に取り付けたらスーパーサイヤ人みたいになっちゃった。